J’ai refait le site institutionnel de la SNCF (partie 2) !
-

Écrit par Chloé Corfmat
-
Publié le
-
Lecture 3 min.
Fichier
Réseaux sociaux
-
LinkedIn
Lien vers la publication :
https://corfm.at/20240529-lkdn -
Instagram
Lien vers la publication :
https://corfm.at/20240529-insta
J’ai refait le site institutionnel de la SNCF (partie 2) ! 🚂 😍
Pendant 3 ans, je me suis engagée sur ce projet de grande envergure avec tous mes collègues. 💪🏻
1️⃣ Intégrer la méthodologie Agile Scrum : notre temps de travail était rythmé par les différentes cérémonies (ou réunions) de la méthodologie. Chaque jour, nous avons fait le point sur l’avancée des tâches grâce aux daily meetings. Puis chaque semaine, nous participions aux backlog groomings, aux poker chiffrages ou aux sprint plannings. Nous avons livré le projet toutes les 2 à 3 semaines (durée d’un sprint). 🔄
2️⃣ Développer des tests automatisés (et accompagner l’équipe de testeurs) : les testeurs qui travaillaient sur le projet rédigeaient les scénarios de tests. Ensuite, ils étaient développés pour être automatisés ou ils étaient intégrés à la liste des tests à exécuter manuellement avant chaque livraison. 👩🏻💻
3️⃣ Installer sur les différents environnements et livrer le projet : en tant que prestataires, nous devions utiliser l’usine logicielle du client avec notamment Gitlab, Jenkins & Hesperides. Elle nous permettait d’installer les derniers développements sur des serveurs de tests, par exemple, et de livrer les dernières fonctionnalités au client. ✨
Tous ces éléments nous permettaient de fournir et de livrer un code de qualité qui respectait notamment les bonnes pratiques d’accessibilité numérique. Il faut évidemment adapter ces routines au projet sur lequel nous intervenons ! 😉
Vous aussi, vous voulez rendre accessible votre site web ? Contactez-moi en DM ! 😊
#Freelance #Entrepreneur #Ingénieur #InclusionDigitale #ConsultanteEnAccessibilité #GirlPower #Creative #AccessibilitéWeb #Backend #Frontend #ContentManagementSystem #Framework #CréationSiteWeb #SiteSurMesure #SiteVitrine #SiteECommerce #Portfolio #Blog #Nantes
Transcription textuelle du carrousel

Site SNCF.com : page de gare

Site SNCF.com : page de crise

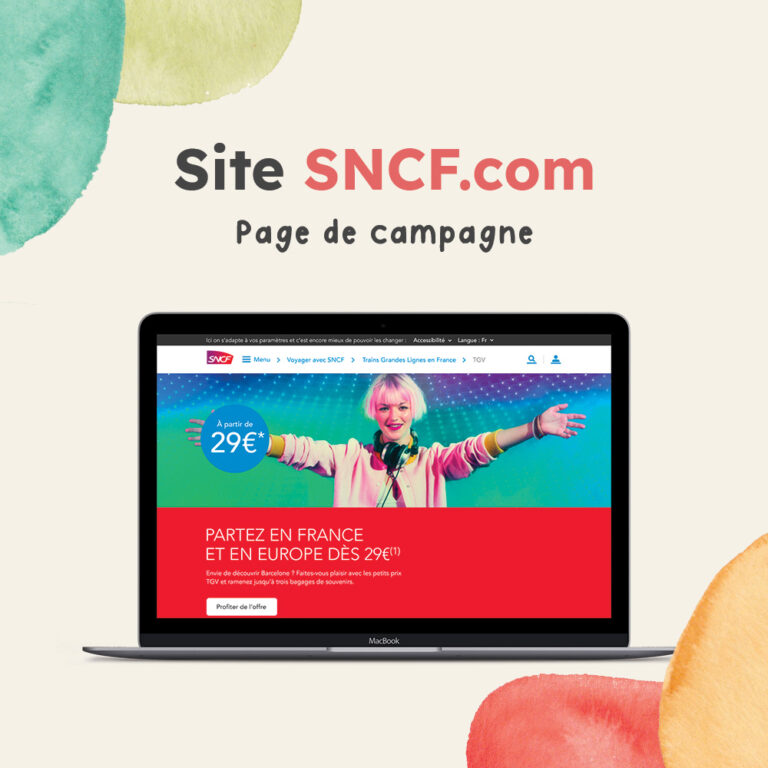
Site SNCF.com : page de campagne

Vous aussi, vous voulez rendre votre site web accessible à tous ? Envoyez-moi un message pour en discuter !