Choisir ses couleurs : les contrastes
-

Écrit par Chloé Corfmat
-
Publié le
-
Lecture 3 min.
Fichier
Réseaux sociaux
-
LinkedIn
Lien vers la publication :
https://corfm.at/20240523-lkdn -
Instagram
Lien vers la publication :
https://corfm.at/20240523-insta
Saviez-vous que des couleurs mal choisies nuisent à l’accessibilité de vos contenus ? 🤔
Les personnes atteintes de daltonismes ou d’autres troubles visuels peuvent avoir des difficultés à distinguer certaines couleurs. Respecter les bonnes pratiques liées aux choix des couleurs est essentiel pour garantir que votre contenu est lisible et compréhensible par tout le monde, notamment par les personnes atteintes de déficiences visuelles. 🎨
Dans la suite du post, nous allons parler de contraste : c’est la différence de luminosité entre deux couleurs. 💡
- Vérifiez le contraste entre la couleur de fond et la couleur de texte : il doit être de 4.5:1. Si votre texte est écrit au moins en taille 18 pt, un contraste de 3:1 peut être suffisamment.
- Vérifiez aussi le niveau de contraste entre la couleur de fond et celle des éléments interactifs (boutons, liens…).
- Évitez les combinaisons de couleurs problématiques. Le rouge et le vert sont souvent confondus par les daltoniens. Il est donc préférable d’éviter de les associer.
En suivant ces règles simples, vous garantissez à votre audience que vos contenus sont lisibles par tous les utilisateurs. 😉
Vous voulez savoir comment vérifier facilement vos contrastes ? Abonnez-vous et rendez-vous la semaine prochaine ! 😎
#Freelance #Entrepreneur #Ingénieur #InclusionDigitale #ConsultanteEnAccessibilité #GirlPower #Creative #AccessibilitéWeb #Backend #Frontend #ContentManagementSystem #Framework #CréationSiteWeb #SiteSurMesure #SiteVitrine #SiteECommerce #Portfolio #Blog #Nantes
Transcription textuelle du carrousel

Choisir ses couleurs : les contrastes

Exemple 1 :
- Couleur de fond : #002f86
- Couleur de texte : #0070e0
- Ratio : 2.50965
Ce n’est pas suffisant pour les textes écrits en petit, ni pour les textes écrits en grand (minimum 18 pt).

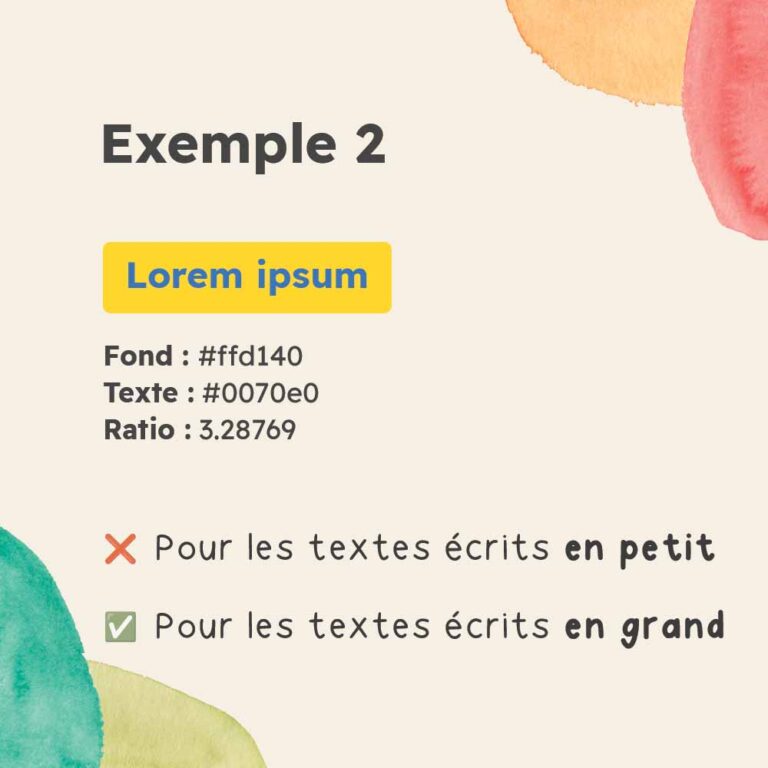
Exemple 2 :
- Couleur de fond : #ffd140
- Couleur de texte : #0070e0
- Ratio : 3.28769
Ce n’est pas suffisant pour les textes écrits en petit.
Ces couleurs peuvent être utilisées pour les textes écrits en grand (minimum 18 pt).

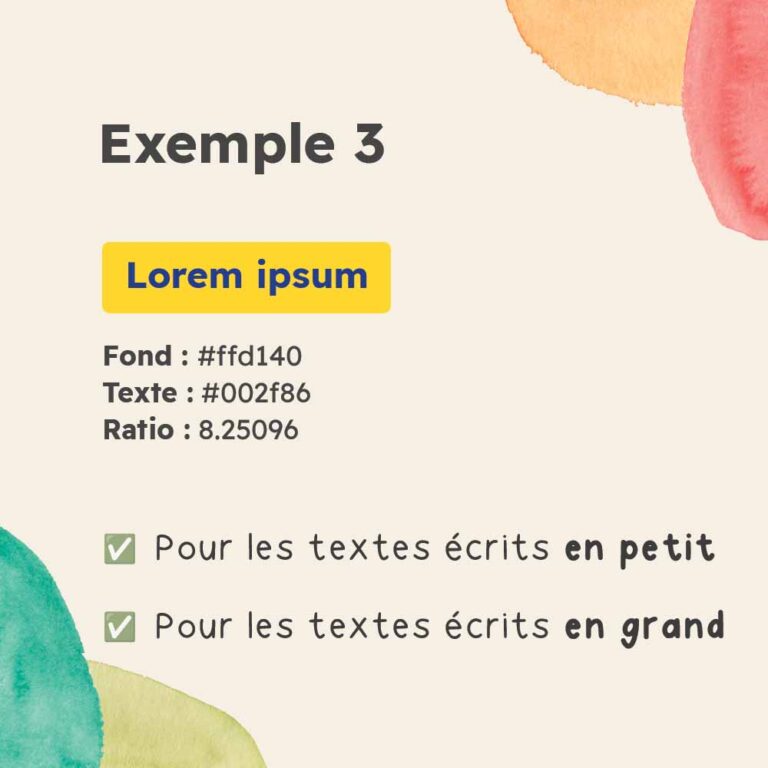
Exemple 3 :
- Couleur de fond : #ffd140
- Couleur de texte : #002f86
- Ratio : 8.25096
Ces couleurs peuvent être utilisées pour les textes écrits en petit et pour les textes écrits en grand (minimum 18 pt).


