
Les liens d’évitement (ou skiplinks) : comment aider les utilisateurs à naviguer au clavier sur votre site ?
-

Écrit par Chloé Corfmat
-
Écrit le
-
Lecture 14 min.
Les liens d’évitement, appelés aussi liens d’accès rapide ou skiplinks, permettent aux utilisateurs qui naviguent uniquement au clavier de sauter les blocs de contenus répétés (menus de navigation, barre de recherche, publicité…) lorsqu’ils arrivent sur une page web pour lire directement le contenu principal.
Le problème
Lorsque vous arrivez sur un site web, en tant que personne voyante, vous allez naturellement scanner la page pour identifier le contenu principal. Cela vous permet de lire le texte de la page et de pouvoir cliquer rapidement sur le lien qui vous intéresse.

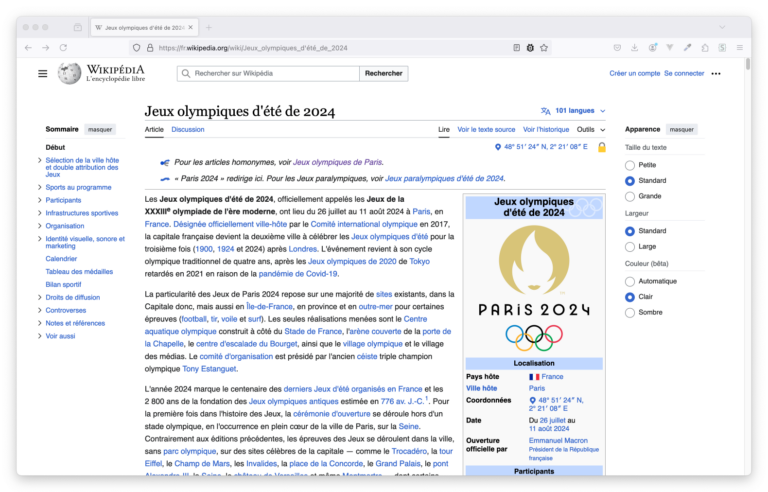
Par exemple, sur la page Jeux olympiques d’été de 2024 du site Wikipédia, vous allez immédiatement identifier :
- le menu principal (au format burger)
- le logo
- la barre de recherche
- les différents menus
- les bannières d’informations
- les barres latérales
- le titre de la page
- le contenu principal
- …
En quelques secondes, vous allez pouvoir commencer à lire le contenu et accéder aux différents liens disponibles dans la page, comme le lien « pandémie de Covid-19 » disponible à la fin du premier paragraphe de contenu. Pour un utilisateur voyant, la structure générale de la page web est évidente.
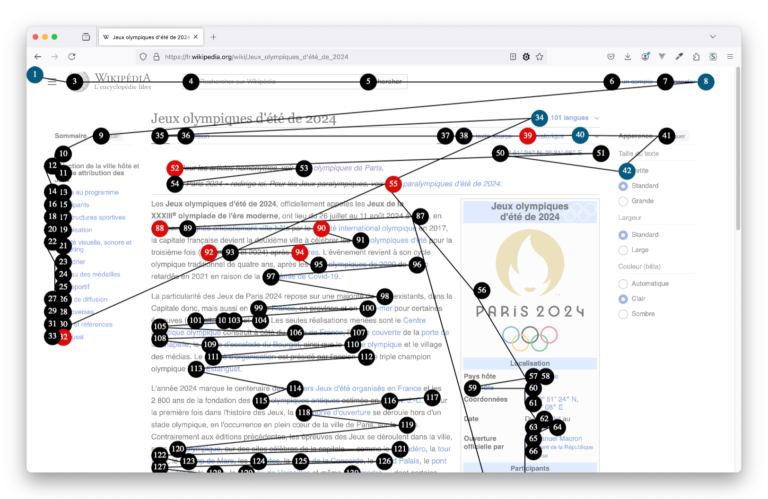
Au contraire, un utilisateur qui navigue uniquement au clavier, à cause d’un handicap moteur (maladie de Parkinson, paralysie, amputation…) ou visuel, par exemple, va devoir parcourir tous les liens des blocs de contenus répétés sur chaque page (menus, barre de recherche, sommaire…) avant d’accéder au contenu principal, et cela, sur chaque page qu’il visitera sur le site. Par exemple, sur la page Wikipédia citée ci-dessus, cet utilisateur devra appuyer 97 fois sur la touche “Tabulation” de son clavier pour atteindre le lien « pandémie de Covid-19 » s’il n’y a pas de liens d’évitement.

Pour améliorer la navigation sur un site de ces utilisateurs, le W3C, grâce aux WCAG (Web Content Accessibility Guidelines), recommande aux sites web de mettre en œuvre un mécanisme qui permet de « contourner des blocs » (ou « bypass blocks » en anglais). L’une des techniques préconisées est l’utilisation des skiplinks (ou liens d’évitement).
Les liens d’évitement
Le principe des liens d’évitement est de proposer un lien en haut de la page qui, lorsqu’on clique dessus, déplace l’utilisateur au début du contenu principal.
Ces liens doivent avoir un libellé court et précis pour aider l’utilisateur à se repérer. Ces exemples sont couramment utilisés :
- Aller vers le contenu
- Aller au contenu principal
- …
Le plus souvent, il n’est pas nécessaire de prévoir un lien d’évitement par section ou par bloc de la page web, sauf si celle-ci est très complexe.
Néanmoins, il peut être intéressant de rendre certaines fonctionnalités ou contenus facilement accessibles, comme la recherche ou le menu principal ou encore le sommaire du contenu affiché sur la page courante.
Il faut faire attention à ne pas ajouter trop de liens d’évitement pour ne pas être contre-productif : s’il faut ajouter un lien d’évitement pour passer la liste des liens d’évitement, c’est dommage… et pas pratique pour les utilisateurs.
Les bénéfices des liens d’évitement
En respectant cette recommandation du W3C, vous permettez aux utilisateurs d’avoir une navigation fluide et agréable.
- Les aveugles qui utilisent un lecteur d’écran et visitent plusieurs pages d’un site web peuvent éviter d’écouter le contenu de tous les blocs de contenu répétés sur chaque page, avant de pouvoir lire le contenu principal.
- Les utilisateurs qui naviguent au clavier uniquement accèdent au contenu grâce à un faible nombre de frappes sur la touche Tabulation du clavier. Sinon, ils doivent parfois appuyer plus d’une centaine de fois sur cette touche pour passer un méga menu.
- Les personnes atteintes de déficience visuelle qui utilisent une loupe d’écran bénéficient aussi de cette fonctionnalité. En effet, elle leur permet de se repérer aisément et rapidement sur l’interface.
- Les personnes ayant des difficultés cognitives apprécient aussi ce regroupement de liens en début de page qui facilite leur navigation.
Vous l’aurez compris : il y a de nombreuses raisons de mettre en place cette fonctionnalité qui est utile pour de nombreux utilisateurs !
Mettre en place les skiplinks
Les liens d’évitement doivent obligatoirement être placés au début du code HTML : cela leur permet d’être facilement repérés par les utilisateurs. Sinon, ceux-ci pourraient les manquer et perdre du temps à parcourir inutilement des blocs de contenu qui ne les intéressent pas.
Souvent, les designers trouvent les liens d’évitement inesthétiques, voire perturbants pour les utilisateurs qui n’en ont pas besoin. La solution, dans ce cas, est de les afficher uniquement lorsque l’utilisateur navigue au clavier.
Lorsque c’est possible, ces liens doivent s’afficher dès que le visiteur utilise son clavier et pas seulement lorsque ces liens reçoivent le focus.
Sinon, les liens d’évitement peuvent être cachés par défaut, mais doivent être affichés lorsqu’ils reçoivent le focus. Afficher ces liens est utile pour tous les utilisateurs voyants qui n’utilisent pas de souris.
Pour être utilisables, les liens d’évitement doivent :
- être affichés à tous les utilisateurs ou cachés de manière accessible
- être atteignables lorsqu’un utilisateur navigue au clavier
- être mis en avant lorsqu’ils reçoivent le focus (ou dès que le visiteur navigue au clavier)
- lorsqu’ils sont cliqués, déplacer le focus sur l’élément souhaité
Fichier : index.html
<div class="visually-hidden-focusable">
<a href="#main">Aller au contenu principal</a>
</div>
<header>
<!-- Tous les blocs de contenu répétés : menus, recherche, publicités... -->
</header>
<main role="main" id="main" tabindex="-1">
<h1>Démo liens d'évitement (ou skiplinks) sans JavaScript</h1>
<!-- Contenu -->
</main>
<footer>
<!-- Footer -->
</footer>
Dans le code HTML, il faut prévoir une ancre vers la balise <main>.
- Ajouter un attribut
id="main"à la balise<main> - Ajouter un attribut
tabindex="-1"à la balise<main> - Ajouter au début du code HTML un lien vers l’ancre de la balise
<main>:<a href="#main">Aller au contenu principal</a>
L’objectif est de rendre la balise qui contient le contenu principal accessible au focus grâce à l’attribut tabindex="-1".
Grâce à l’attribut tabindex="0", le contenu principal entrerait dans le flux des éléments interactifs et deviendrait atteignable au focus lorsqu’on navigue au clavier uniquement (ce qui n’est pas souhaitable).
Fichier : styles.css
/** Skiplinks **/
.visually-hidden-focusable:not(:focus):not(:focus-within) {
position: absolute !important;
width: 1px !important;
height: 1px !important;
padding: 0 !important;
margin: -1px !important;
overflow: hidden !important;
clip: rect(0, 0, 0, 0) !important;
white-space: nowrap !important;
border: 0 !important;
}
L’objectif en CSS est de masquer de manière accessible les liens d’évitement lorsqu’ils ne reçoivent pas le focus.
Le sélecteur ci-dessus permet d’appliquer le code à tous les éléments portant la class “visually-hidden-focusable” qui ne reçoivent pas le focus. Lorsqu’ils reçoivent le focus, ce code ne s’applique plus. Ce code permet de masquer visuellement le contenu, tout en le laissant visibles pour les lecteurs d’écran et les technologies d’assistance. Il s’agit d’un bout de code générique utilisé pour couvrir un maximum de cas.
Attention, les propriétés display: none, opacity: 0, visibility: hidden ne permettent pas de masquer le contenu de manière accessible. En effet, elles cachent le contenu à tous les utilisateurs : en les utilisant les liens d’évitement deviennent inaccessibles au clavier et ne seront pas fonctionnels.
Vous retrouverez la démonstration de cet exemple, ainsi que le code source sur Github.
Des exemples


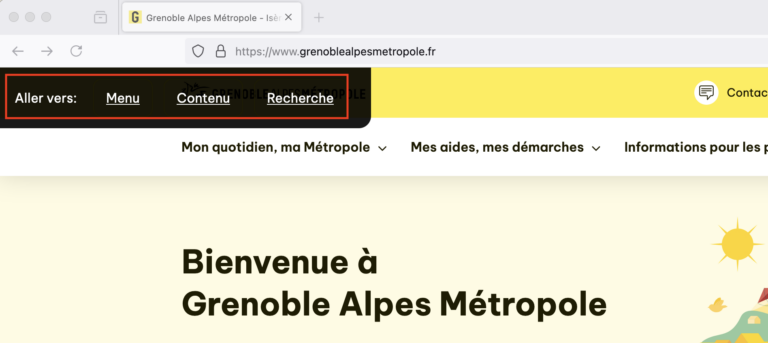
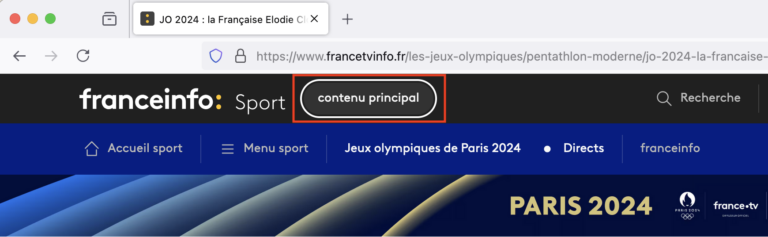
Sur les sites de la Métropole de Grenoble ou de France Info, nous retrouvons la méthode la plus utilisée pour les liens d’évitement. Ils s’affichent uniquement lorsqu’ils reçoivent le focus et disparaissent quand ils ne l’ont plus. Ils sont masqués de façon accessible à l’utilisateur : c’est ce qui leur permet de recevoir le focus.

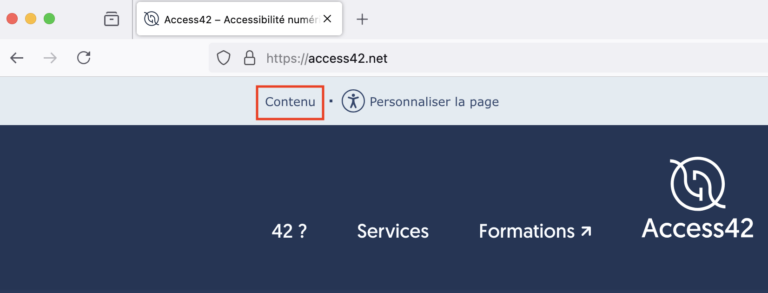
Access42 a décidé de rendre accessible le lien « Contenu » à tous les utilisateurs et de le laisser afficher en permanence.
Les autres méthodes préconisées par le W3C
Le W3C propose d’autres méthodes pour améliorer et faciliter la navigation des visiteurs qui n’utilisent pas de souris sur un site web.
- Ajouter un lien au début de chaque blog de contenu répété pour aller directement à la fin du bloc (https://corfm.at/wcag-g123) : cette technique peut être très verbeuse et si le site est complexe, il peut y avoir de nombreux liens à parcourir.
- Ajouter un lien pour chaque bloc de contenu en haut de la page (https://corfm.at/wcag-g124) : cette méthode peut nécessiter d’ajouter un grand nombre de liens si le site est complexe. En plus, on peut avoir besoin d’un lien pour sauter ce bloc : il devient donc moins pertinent.
- Regrouper les différents blocs de contenu répété pour permettre aux utilisateurs de les passer : certains sites web utilisent le CSS pour modifier le layout de la page. Dans le code source, le contenu principal est affiché en premier, mais il sera affiché différemment à l’écran. Cette technique peut perturber les utilisateurs voyants qui naviguent au clavier uniquement.
- Structurer correctement la page web et son contenu pour faciliter la navigation des utilisateurs (notamment de lecteurs d’écran) en utilisant des niveaux de titres cohérents, des balises de structures et des landmarks ARIA. Cette méthode est très utilisée par les utilisateurs de lecteurs d’écran, car ces derniers permettent de parcourir la page en passant de titre en titre ou de bloc en bloc. Néanmoins cette fonctionnalité n’est pas native aux navigateurs pour les utilisateurs voyants qui naviguent aux claviers : ils doivent donc installer une extension ou un lecteur d’écran en plus.
Conclusion
Nous avons vu ensemble que les liens d’évitement sont simples et rapides à mettre en œuvre, alors qu’ils aident considérablement les utilisateurs à naviguer de manière fluide et facile. Par ailleurs, il est aussi très simple de vérifier leur fonctionnement.
Je vous invite à penser aux utilisateurs qui naviguent autrement qu’avec un clavier et une souris lorsque vous concevrez votre prochain site web.
Si vous avez des questions, n’hésitez pas à m’envoyer un message sur les réseaux sociaux ! 😊
Références
-
Démonstration
Hébergée sur Github Pages
https://corfm.at/examples-skiplinks -
Proposition de code
Héberger sur Github
https://corfm.at/code-skiplinks -
Bypass Blocks: Understanding SC 2.4.1
Recommandation du W3C (en anglais)
https://corfm.at/w3c-bypass-blocks -
Skip Navigation Links de Jim Thatcher
Article assez ancien, mais dont le contenu reste intéressant
https://corfm.at/jim-thatcher-skipnav -
Use skip navigation links de A11Y Project
Article très pertinent (comme toujours chez A11Y Project) (en anglais)
https://corfm.at/a11y-project-skip-nav-links



